秒針は60秒かけて1周、分針は60分かけて1周、時針は12時間かけて1周します。 CSS だけで出来る限界 上のサンプルの通り CSS だけでは時計を 現在時刻に合わせることが出来ません 。 そこで、JavaScript で現在時刻を取得しアニメーションの 初期位置 と 終了位置 、 /* 秒針の回転アニ
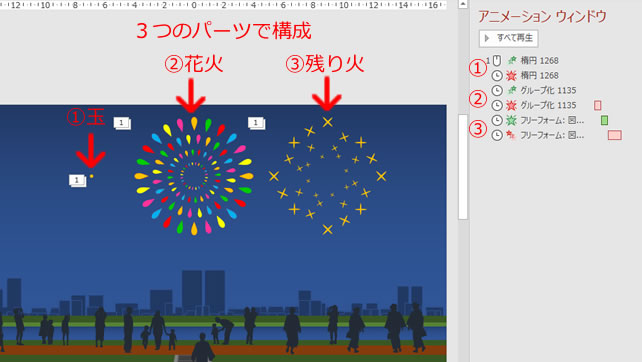
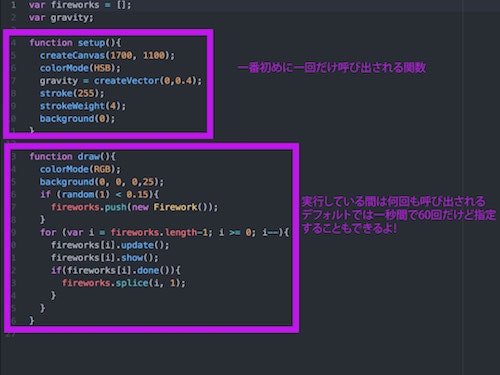
Javascript アニメーション 花火-//花火を出す色の指定の仕方 gravity = createVector(0,04);Javascript 電話三目並べゲーム 3 つの色の花火をクリップアートします。 歯科 Vector layout of the presentation slides design business templates, multipurpose template for presentation brochure, brochure cover 花火大会;
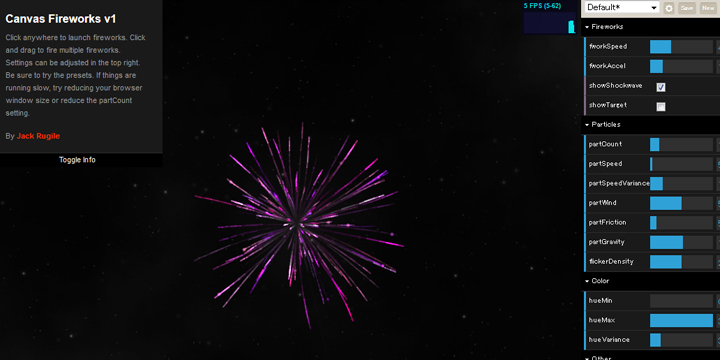
Javascript アニメーション 花火のギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  |  |
 |  |  |
 |  |  |
「Javascript アニメーション 花火」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  | |
「Javascript アニメーション 花火」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
 |  |  |
「Javascript アニメーション 花火」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  |  |
「Javascript アニメーション 花火」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  |  |
「Javascript アニメーション 花火」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  | |
「Javascript アニメーション 花火」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Javascript アニメーション 花火」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「Javascript アニメーション 花火」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |
これはなに Processingというものをご存知ですか。 Processingとは、グラフィックに特化したプログラミング言語(&統合開発環境)で、高度な技術を使わなくても簡単にビジュアルプログラミングができるものです。ゲームだって作ることができます。 D言語くんライフゲームやこのゲームもProcessing デザイン 公開日: / 更新日: 爆発効果でデザインに差をつける! すぐ導入できるJavaScriptとCSSアニメーションコード11選 speckyboy Speckyboy is an online magazine for designers with its focus on sharing helpful resources, exploring new techniques, sharing useful tips, and





0 件のコメント:
コメントを投稿